

- EASY EDITOR WORDPRESS IMAGE RESIZE PDF
- EASY EDITOR WORDPRESS IMAGE RESIZE PLUS
- EASY EDITOR WORDPRESS IMAGE RESIZE FREE
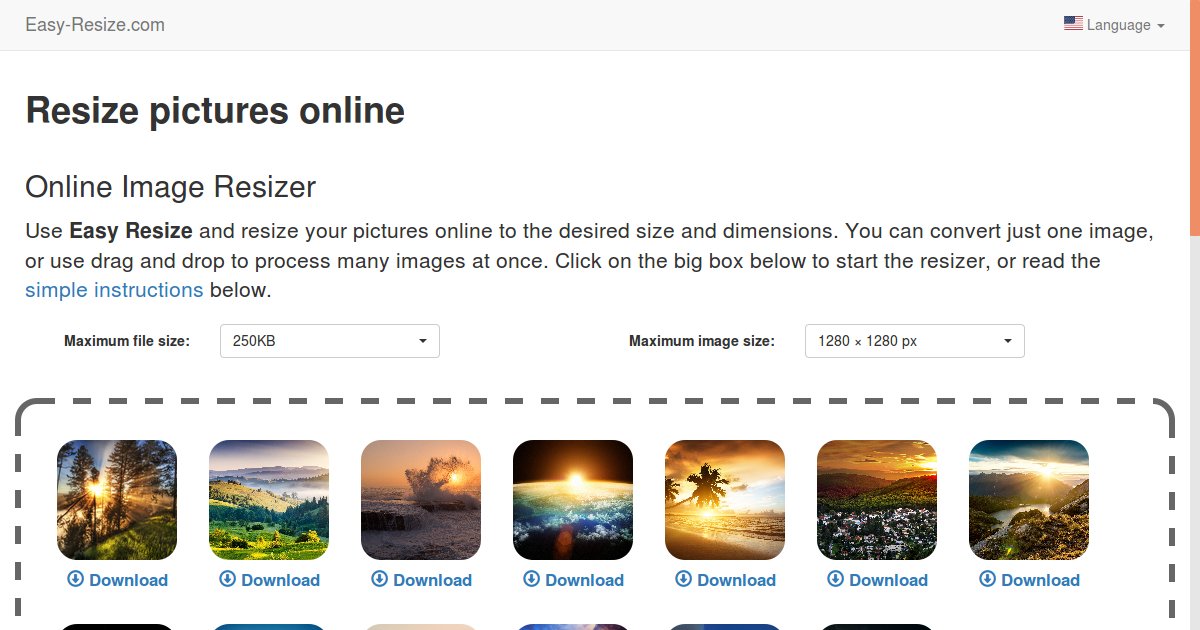
Click Apply to change the image's orientation. Select the saved image from the internet or the photo from your device that you wish to resize.Support for Bmp Gif Jpeg Pbm Png Tiff Tga WebP. Or Right click on image file, select open with Image Resizer. Click the Flip vertically or Flip horizontally buttons to flip the image. Easy Resize Images Resize Image by starting the app.Click Rotate clockwise to turn the image.

You can also tilt the image within its frame. You can flip or rotate an image to change its display orientation. Instead, crop the image to the aspect ratio that you want to use. If you try to adjust the aspect ratio by resizing the image, then your image might be distorted. Resizing an image changes its total size. Resizing your image without Lock aspect ratio disabled can distort your image. If you want to resize the image without keeping the same aspect ratio, then click Lock aspect ratio. The height is automatically updated to keep the same aspect ratio. You can resize an image to change its actual size. Froalas WYSIWYG Editor is a beautiful JavaScript web editor thats easy to integrate for developers and your users will fall in love with its clean design. The eraser doesn't remove anything from the original image.


You can use the eraser to remove all or part of a drawing. You might want to draw on an image to add a line, highlight part of the image, or add a design.
EASY EDITOR WORDPRESS IMAGE RESIZE PLUS
For example, an image that is 200 px by 400 px has an aspect ratio of 1:2. All you have to do is click on the plus sign (+) on any page or post and select the Image block. Ellie M.An image's aspect ratio is the ratio of its width to its height. I always struggle with resizing images for the web.
EASY EDITOR WORDPRESS IMAGE RESIZE FREE
Bonus: If you like this free online image resizer, please like us on Facebook below.Click the link and a smaller version of your picture will start downloading immediately. Verify that the maximum size and maximum dimensions match your needs.ĭownload link will appear.
EASY EDITOR WORDPRESS IMAGE RESIZE PDF
You can also drag and drop multiple images together for batch converting.Įasy Resize supports all common file formats (JPG, GIF, PNG, TIFF, BMP) as well as WebP, PDF and about 100 others. Select your image in the popup window that appears. Struggle to upload your pictures to other websites in the right size? Having trouble emailing big image attachments? Compressing pictures with Easy Resize is as easy as 1-2-3:


 0 kommentar(er)
0 kommentar(er)
